Merancang Desain Multimedia Interaktif
Merancang Desain Multimedia Interaktif
Dalam pengembangan multimedia pembelajaran, perlu diperhatikan langkah-langkah yang harus dilalui agar dapat mengasilkan suatu produk multimedia pembelajaran yang layak dan mampu menjadi media belajar yang sesuai dengan kebutuhan peserta didik.
Materi Langkah - langkah Pembuatan Multimedia Interaktif
1. Konsep
3. Pengumpulan Bahan
4. Pembuatan
5. Percobaan
6. Distribusi
Dalam mengembangakan Multimedia Interaktif terdapat 6 tahapan yaitu tahap konsep (concept), perencanaan (design), pengumpulan bahan (material collecting), pembuatan (assmbly), uji coba (testing) dan distribusi (distribution).
Tahapan Perancangan (design) adalah tahap pembuatan spesifikasi mengenai arsitektur program, gaya, tampilan, dan kebutuhan material/bahan untuk program. Spesifikasi dibuat serinci mungkin sehingga pada tahap berikutnya, yaitu material collecting dan assembly, pengambilan keputusan baru tidak diperlukan lagi, cukup menggunakan keputusan yang sudah ditentukan pada tahap ini.
Meskipun demikian, pada praktiknya, pengerjaan proyek pada tahap awal masih akan sering mengalami penambahan bahan atau pengurangan bagian aplikasi, atau perubahan-perubahan lain.
Tahap ini biasanya menggunakan storyboard untuk menggambarkan deskripsi tiap scene, dengan mencantumkan semua objek multimedia dan tautan ke scene lain dan bagian alir (flowchart) untuk menggambarkan aliran dari satu scene ke scene lain.Pembuatan storyboard dapat menggunakan cara pembuatan storyboard film/animasi, atau dapat menggunakan cara pembuatan storyboard di multimedia. yang hanya menggunakan teks saja. Pada bagian alir dapat dilihat komponen yang terdapat dalam suatu scene dengan penjelasan yang diperlukan.
Adapun spesifikasi yang akan dibuat berdasarkan pada langkah tersebut adalah:
1. Merancang Isi/Konten
Konten adalah informasi yang tersedia melalui media atau produk elektronik. Merancang isi berarti isi berarti rancangan multimedia interaktif akan diisi dengan elemen apa saja.
Elemen dapat berupa dengan gambar, suara, teks, animasi dan video. Dalam merancang isi eiat kaitannya dengan konsep. Karena pada dasarnya isi dan konsep harus saling berkaitan satu sama lain.
2. Merancang Storyboard
Storyboard merupakan suatu visualisasi ide dari aplikasi dalam bentuk sketsa gambar yang disusun dengan urut berdasarkan naskah cerita sehingga memudahkan dalam membuat alur pada multimedia interaktif. Storyboard dapat dikatakan juga visual script yang akan dijadikan outline dari sebuah proyek, ditampilkan shot by shot yang biasa disebut dengan istilah scene.
Dengan Storyboard seorang pembuat multimedia interaktif dapat membuat seseorang (pengguna) membambayangkan suatu cerita dengan mengikuti gambar-gambar yang telah disajikan. Pada storyboard juga dapat menambahkan arahan-arahan seperti arahan audio, gambar, letak atau arahan informasi lainnya.
Storyboard sekarang lebih banyak digunakan untuk membuat kerangka pembuatan website dan proyek media interaktif lainnya seperti iklan, film pendek, games, media pembelajaran interaktif ketika dalam tahap perancangan atau desain.
Beberapa alasan mengapa menggunakan storyboard antara lain:
а. Storyboard harus dibuat sebelum tim membuat animasi.
b. Storyboard digunakan untuk mengingatkan animator.
с. Storyboard dibuat untuk memudahkan membaca cerita.
Contoh Storyboard dalam Bentuk Naskah
Contoh Storyboard Dalam bentuk Visual
Beberapa alasan menggunakan storyboard antara lain:
a. Bisa membuat mudah sebelum' pembuatan suatu film, animasi, video pendek dan lain sebagainya.
b. Dapat digunakan untuk mengingatkan pembuat multimedia interaktif tentang alur cerita.
c. Untuk memudahkan pembaca dan pengguna dalam memahami alur cerita.
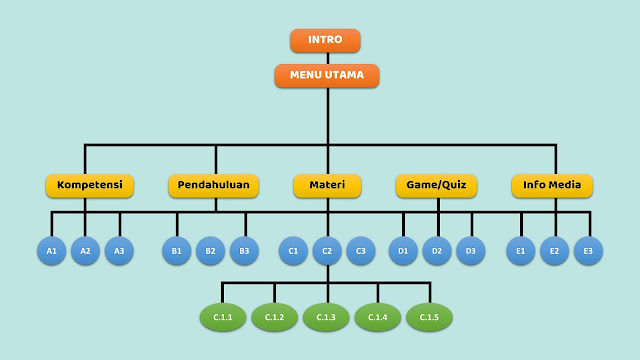
3. Desain Struktur Navigasi Berupa Hirarki Menu
Struktur navigasi hirarki sering disebut struktur navigasi bercabang, yaitu merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layer dengan kriteria tertentu.
Tampilan pada menu utama disebut master page (halaman utama satu), halaman tersebut mempunyai halaman percabangan yang disebut slave page (halaman pendukung) dan jika dipilih akan menjadi halaman kedua, begitu seterusnya. Tampilan struktur navigasi hirarki dapat dilihat pada gambar dibawah ini:
4. Merancang Flowchart
Flowchart atau bisa disebut juga diagram alir adalah rangkaian yang berisi simbol-simbol yang menjelaskan isi dari sebuah proses alur kerja dari suatu sistem. Bagan alir ini harus dibuat untuk menjelaskan secara detail tahapan dari proses-proses yang berjalan dari suatu sistem. Bagi seorang sistem analis atau programmer, flowchart ini merupakan dasar dari pemrogaman yang perlu diketahui dai difahami.
Terimakasih Semoga Bermanfaat



Komentar
Posting Komentar